Oprava rozmazaných obrázků produktů
Většina rozmazaných obrázků je způsobena nastavením šablony, což znamená, že design šablony má rozměry, které ve WooCommerce nemusí dobře vypadat.
Aktualizace WooCommerce 3.3
WooCommerce 3.3 a novější obsahuje podporu pro vytváření kompatibilních šablon s WooCommerce a vylepšení vykreslování a ořezávání obrázků. Díky těmto novým funkcím:
- už by se neměly objevovat rozmazané obrázky způsobené nekompatibilitou šablony,
- mohou majitelé obchodů nastavovat šířku a výšku hlavních obrázků,
- velikost náhledu lze nastavit automaticky nebo ručně,
- obrázky ve výchozím nastavení vypadají skvěle, proto se vaše produkty budou skvěle prodávat!
Chcete-li se naučit tyto nové funkce používat, přejděte na: Správa produktů a Přidávání obrázků a galerií produktu.
Další řešení
Pokud používáte verzi WooCommerce starší než 3.3, doporučujeme provést aktualizaci, abyste získali výše uvedené výhody.
Pokud si z nějakého důvodu nepřejete používat nejnovější verzi, nebo pokud aktualizace na verzi 3.3 problém nevyřeší, příčinou vašeho problému může být, že:
- velikost obrázku je příliš malá,
- originální obrázky musí mít vyšší rozlišení.
Chcete-li problém vyřešit: - rozměry obrázku by se měly shodovat nebo být větší než rozměry u vaší šablony,
- nahrané obrázky by měly mít alespoň 800 x 800 pixelů nebo více.
Ukážeme vám, jak zjistit velikost obrázku, kterou šablona vyžaduje.
Typy obrázků
- Hlavní obrázek produktu: největší obrázek na stránce s podrobnostmi o produktu.
- Katalogové obrázky: středně velké obrázky, které se zobrazují na stránce Obchod, na stránkách kategorií, u souvisejících produktů a u produktů navyšovacího a doplňkového prodeje.
- Náhledy produktů: nejmenší obrázek běžně používaný v košíku, widgetech a (volitelně) v galerii pod obrázkem produktu.
Standardní rozměry obrázku
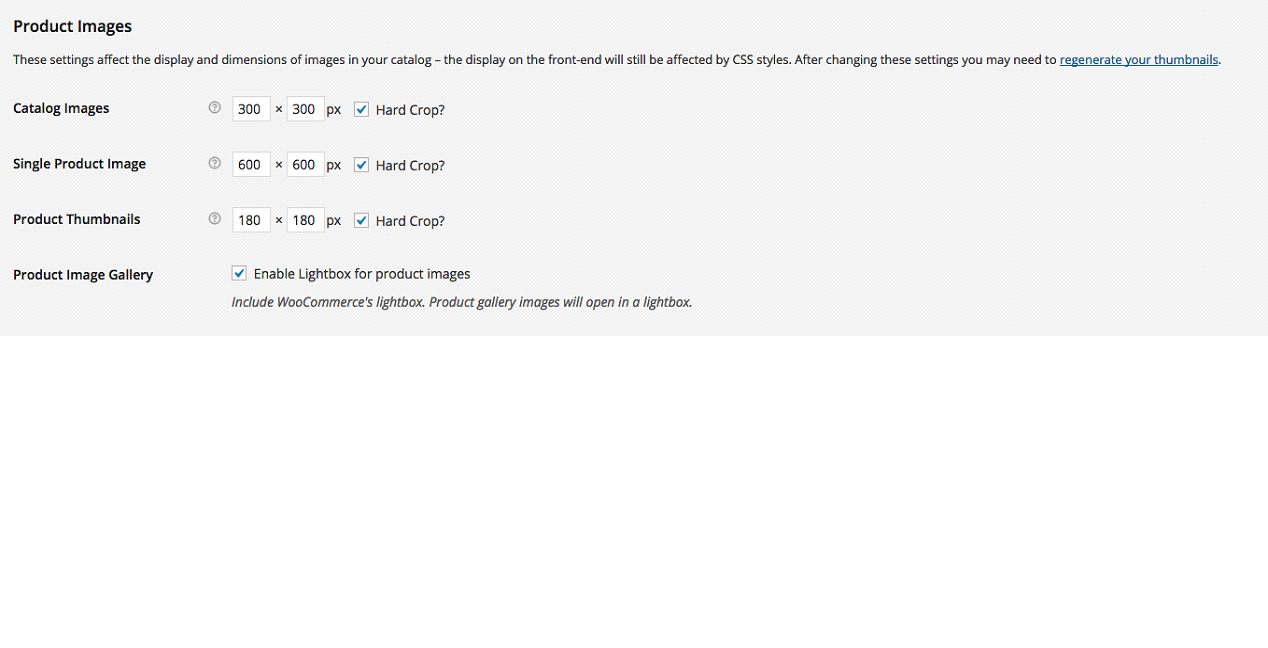
Ve verzi WooCommerce 3.2x a starší najdete nastavení obrázku produktu v menu WooCommerce > Nastavení > Produkty > Zobrazení > Obrázky produktu. První číslo je šířka a druhé výška.

Velikost nahraných obrázků se upraví tak, aby odpovídala zadaným hodnotám. Například pokud je nastavená velikost 100×100 a vy nahrajete obrázek s rozměry 300×600, jeho velikost se změní na 100×200. Obrázky také můžete oříznout na velikost určenou v nastavení bez ohledu na rozměry nahraného souboru. Obrázek tak nebude zkřivený.
Pokud změníte nastavení po nahrání snímků produktu, je třeba náhledy přegenerovat v rámci WordPress. K tomu doporučujeme použít plugin Regenerate Thumbnails.
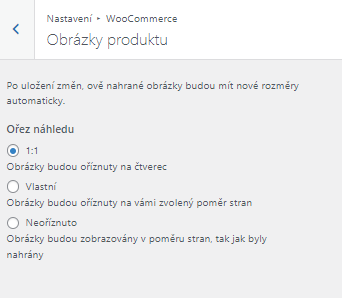
Ve verzi WooCommerce 3.3 a novější najdete nastavení obrázku produktu na kartě Vzhled > Přizpůsobit v části WooCommerce > Obrázky produktu:

Najděte rozměry obrázku produktu u vaší šablony
Maximální velikost obrázků určuje vaše šablona, proto musíte znát jejich rozměry.
Obrázky v katalogu
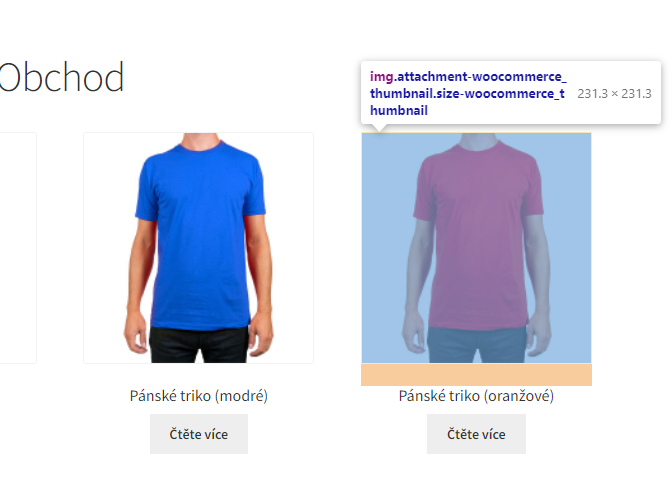
Určete, kde šablona vykresluje největší náhledy. V některých případech se jedná o stránku obchodu; u šablony Twenty Eleven to jsou náhledy souvisejících produktů.
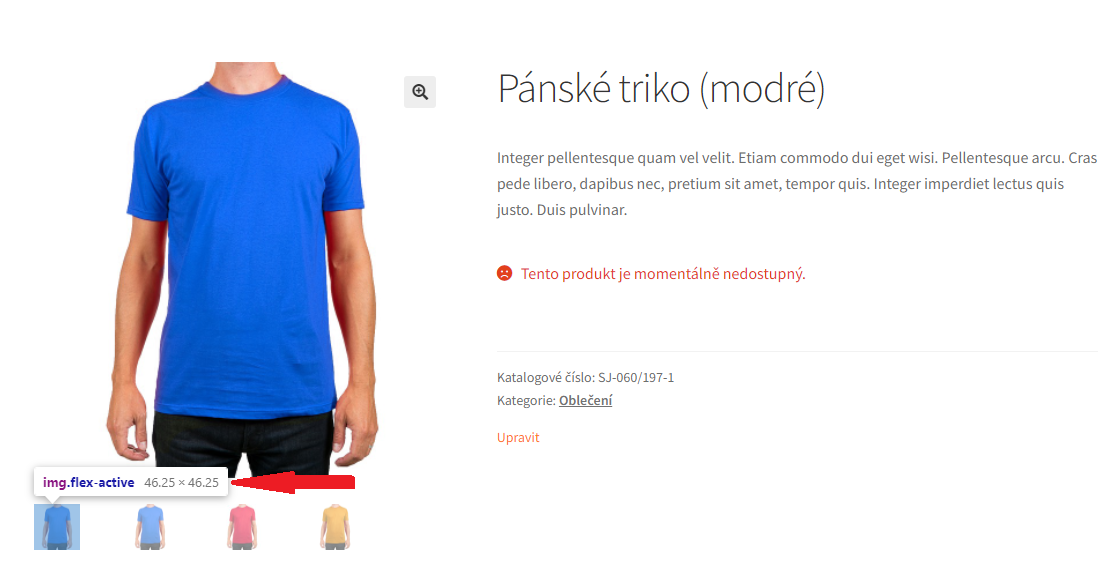
Díky nástrojům pro vývojáře přímo v prohlížeči můžete pravým tlačítkem kliknout na obrázek a vybrat “Prozkoumat” nebo “Prozkoumat prvek”. Tak zjistíte rozměry obrázku. Poznamenejte si je, protože je později budeme potřebovat.

V šabloně Storefront (výše) je největší zobrazovaná velikost obrázků v katalogu 213 x 213px.
Hlavní obrázek produktu
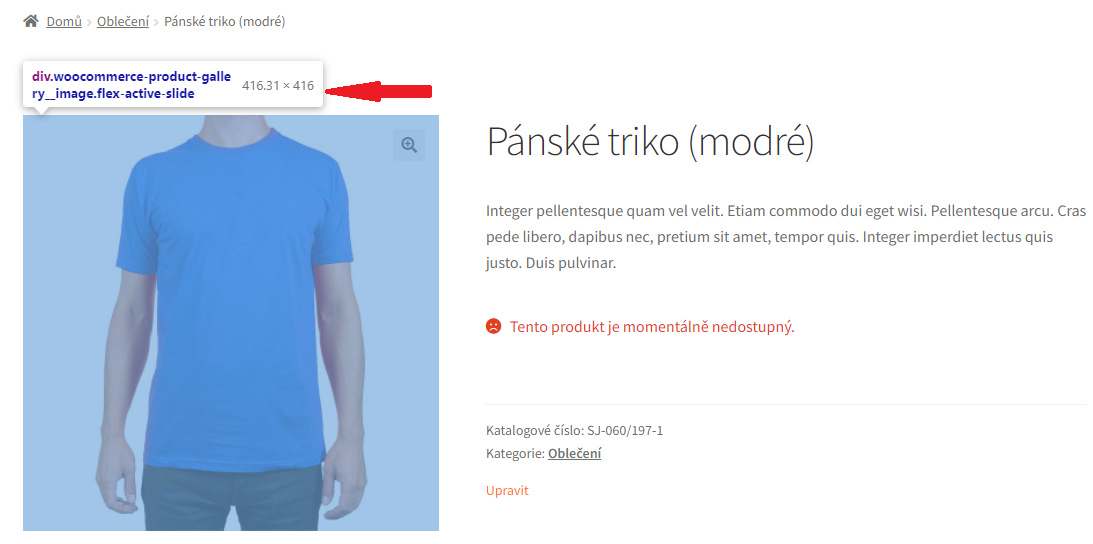
Opakujte postup u hlavního obrázku produktu — největší obrázek, který se zobrazuje na stránce produktu.

V šabloně Storefront je největší zobrazovaná velikost obrázku 213 x 213px
Náhled produktu
Náhled produktu je nejmenší obrázek v galerii produktů. Pro získání rozměrů znovu opakujte výše uvedený postup.

Šablona Storefront náhledy vykresluje o velikosti 43 x 43px.
Úprava rozměrů a přegenerování náhledů
Když znáte velikosti náhledů u šablony, můžete tyto rozměry přidat do WooCommerce, abyste zajistili, že obrázky budou mít stejnou nebo větší velikost.
Ve WooCommerce > Nastavení > Produkty > Zobrazení se ujistěte, že maximální velikosti obrázků jsou alespoň stejně velké jako rozměry náhledů, které vaše šablona vykresluje. Poté uložte změny.
Všechny nové obrázky produktů, které nahrajete, budou mít zadané rozměry náhledů a měly by se zobrazovat bez zkreslení nebo rozmazání.
Poznámka: Uložení změn neznamená, že se všechny dříve nahrané snímky produktu automaticky aktualizují. Chcete-li aktualizovat staré obrázky, WordPress musí náhledy přegenerovat Skvělý plugin právě na tuhle prácičku je Regenerate Thumbnails.
Podpora Retina displeje
Displeje HiDPI, běžně známé jako Retina displeje, obsahují nejméně dvakrát tolik pixelů než starší displeje. Chcete-li na displejích Retina dosáhnout dokonalého zobrazení, nastavte velikost náhledů na dvojnásobek velikosti, kterou vykresluje vaše šablona. Pokud šablona například vykresluje obrázky ve velikosti 80 x 80px, nastavte rozměry na 160 x 160px.
Může to však ovlivnit výkon, protože načítání větších obrázků trvá déle. Jedná se o osobní preferenci a než se rozhodnete, měli byste se poradit s analytiky. Vaše statistiky by vám měly sdělit, jaká zařízení a jaké velikosti obrazovek používá většina vašich zákazníků.
