Poznámka: Toto jsou informace vývojářské úrovně, které jsou k dispozici pro informační účely V souladu s našimi pravidly podpory nemůžeme poskytovat rady ani revidovat kód.
Co jsou webhooky?
Webhook je událost odeslaná na vámi definovanou adresu URL. Uživatelé je mohou nakonfigurovat tak, aby aktivovali události na jednom webu a vyvolali chování na jiném webu.
Webhooky jsou užitečné pro integraci se službami třetích stran a dalšími externími rozhraními API, které je podporují.
Webhooky ve WooCommerce
Webhooky byly představeny ve WooCommerce 2.2 a mohou vyvolat události pokaždé, když přidáte, upravíte nebo odstraníte objednávky, produkty, kupóny nebo zákazníky.
Webhooky lze také používat společně s akcemi WooCommerce, např. pomocí akce woocommerce_add_to_cart lze vytvořit webhook, který se použije pokaždé, když je produkt přidán do nákupního košíku.
Webhooky také usnadňují integraci aplikací třetích stran s WooCommerce.
Vytváření webhooků

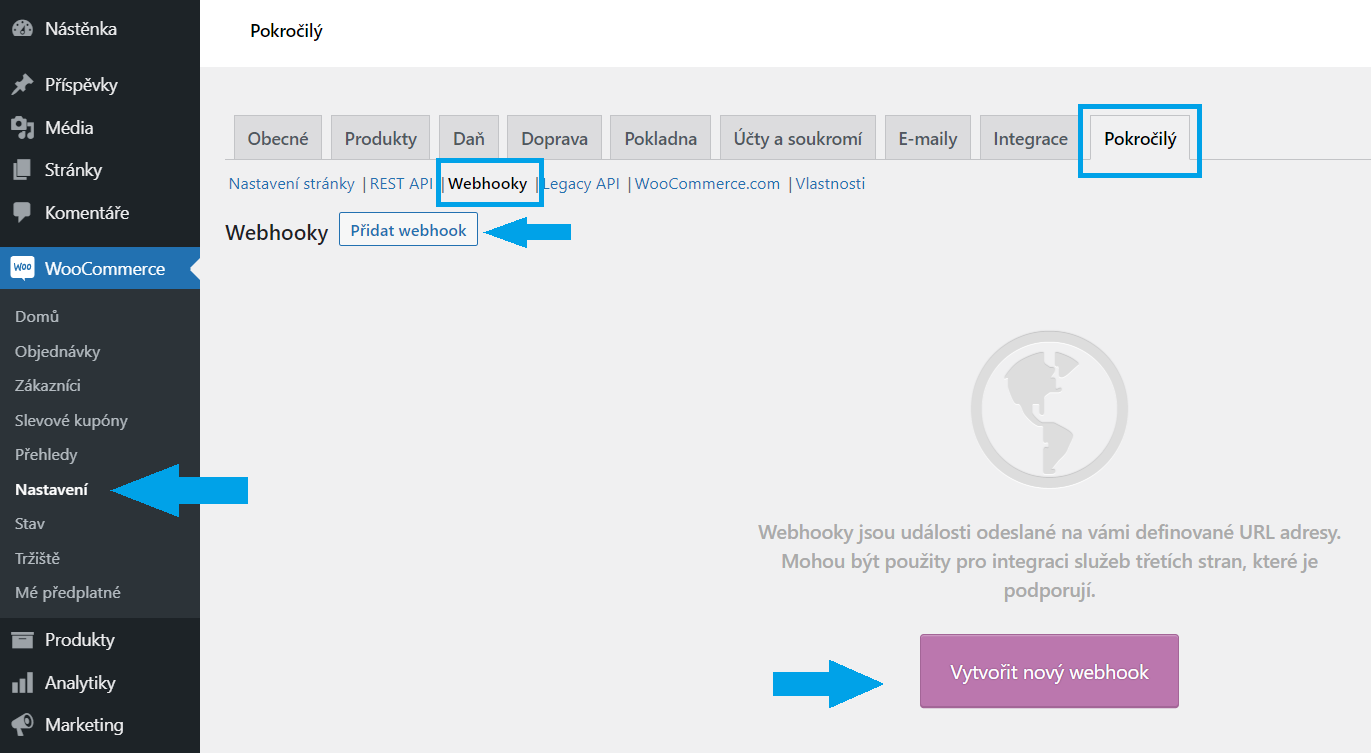
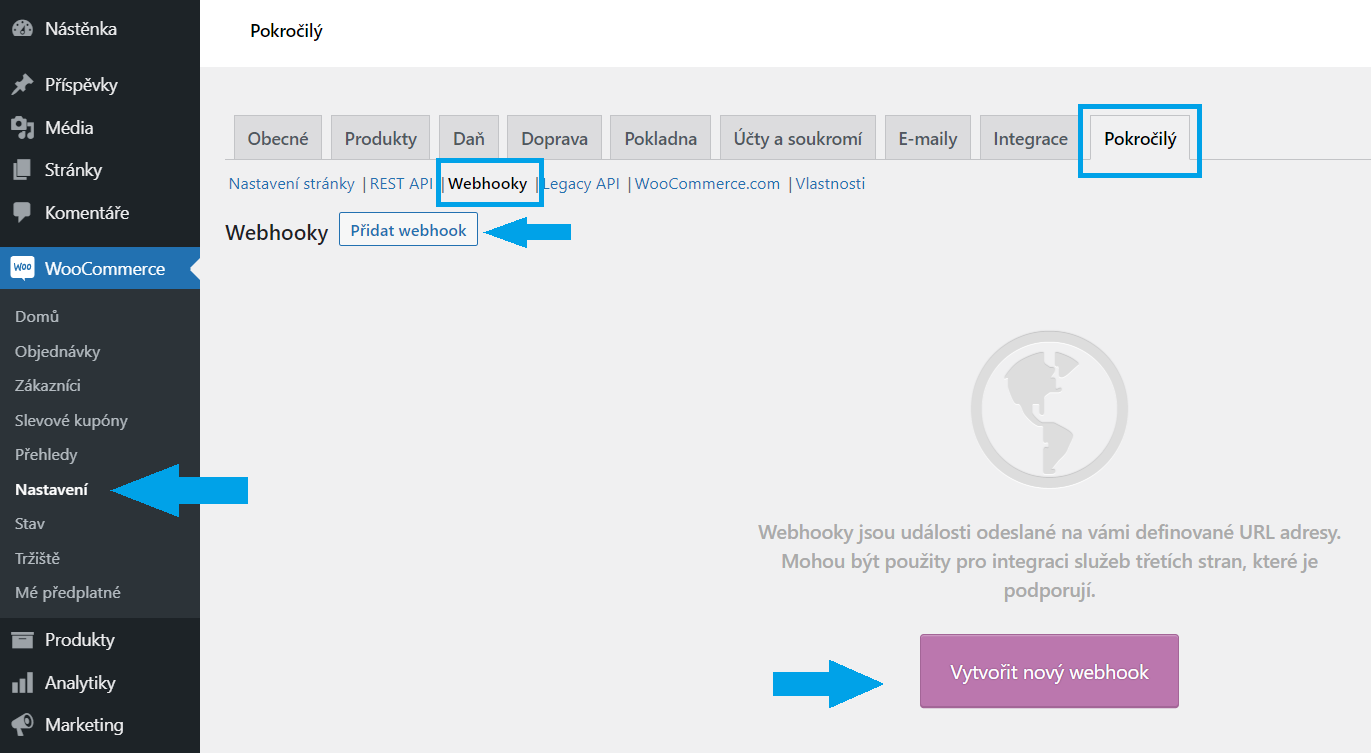
- Přejděte na: WooCommerce > Nastavení > Pokročilý > Webhooky.
Poznámka: Před uvedením WooCommerce 3.4. se webhooky nacházeli v kartě WooCommerce > Nastavení > API. - Vyberte Vytvořit nový webhook (první událost) nebo Přidat webhook. Zobrazí se stránka Data webhooku.

- Jméno: Pro usnadnění se jméno generuje automaticky, výchozí je „Webhook vytvořen [datum a čas vytvoření]“. Název je možné změnit.
- Stav: Nastavte na Aktivní (doručí datovou část), Pozastavený (nedoručí) nebo Zakázaný (nedoručí z důvodu selhání při doručení)
- Téma: Určete, kdy má být webhook aktivován – při vytvoření objednávky, odstranění produktu, aktualizaci zákazníka atd. K dispozici jsou také možnosti Akce a Vlastní.
- Událost akce: Tato možnost je k dispozici, pokud je tématem akce WooCommerce, například woocommerce_add_to_cart, kdy zákazníci přidají produkty do nákupního košíku.
- Vlastní téma: Tato možnost je pouze pro pokročilé uživatele. Pomocí filtru woocommerce_webhook_topic_hooks je možné nastavit vlastní téma.
- Cílová URL: Cílová adresa URL pro doručení dat webhooku.
- Tajný klíč: Tajný klíč se využije pro vygenerování hashe webhooku a použije se v hlavičce požadavku. Výchozím nastavením je aktuální tajní klíč uživatele rozhraní API (pokud není zadáno jinak).
4. Uložte webhook.
Úpravy a odstraňování webhooků
Webhooky se zobrazují stejným způsobem jako příspěvky nebo produkty.
- Najděte webhook, který chcete změnit.
- Najeďte myší na název a zobrazí se možnosti Upravit a Trvale smazat.
- Smažte jej nebo proveďte úpravy a uložte webhook. Pomocí rozbalovací nabídky lze také provést hromadné odstranění.
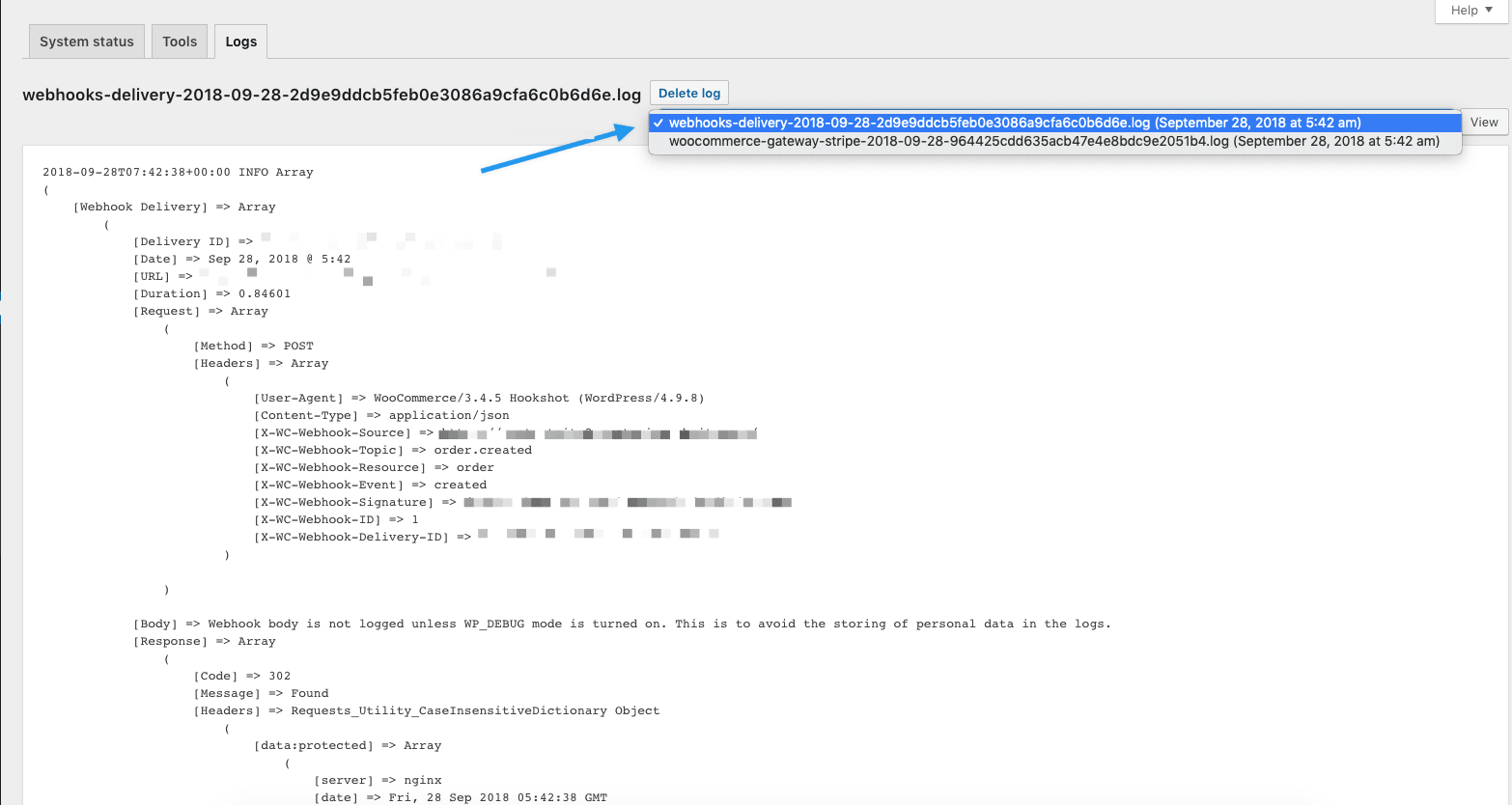
Logy Webhooku
Protokoly (logy) všech událostí, které webhook spustí, WooCommerce ukládá. Protokoly webhooku se nacházejí na kartě: WooCommerce > Stav > Logy.