WooCommerce přichází s několika shortcody, které lze použít k vložení obsahu do příspěvků a na stránky.
Jak používat shortcody
Kde je lze použít
Shortcody lze použít na wordpressových stránkách a v příspěvcích. Pokud používáte blokový editor, najdete v něm blok pro shortcode, kam můžete shortcode vložit.
Pokud používáte klasický editor, můžete shortcode vložit na stránku nebo do příspěvku.
Args (neboli Argumenty)
Několik shortcodů uvedených níže obsahuje tzv. „args“. Přidáním argumentu zadáte konkrétnější pokyn. Například pokud do shortcodu přidáte text id=“99″, vytvoříte tak tlačítko přidat do košíku pro produkt s ID 99.
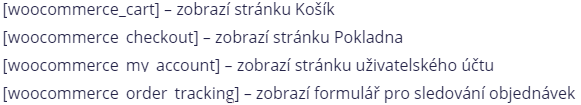
Shortcody pro stránky
WooCommerce nemůže správně fungovat, aniž by na vašem webu nebyly umístěny první tři shortcody.
Ve většině případů se tyto shortcody na stránky přidájí automaticky prostřednictvím průvodce a není nutné je přidávat ručně.
Košík
Shortcode košík (cart), který se používá na stránce košíku, zobrazuje obsah košíku, rozhraní pro slevové kódy a další součásti.
Args: ne
Pokladna
Shortcode „checkout“, který se používá na stránce pokladny, zobrazí proces platby.
Args: ne
Můj účet
Zobrazí sekci „Můj účet“, kde si zákazník může prohlédnout předchozí objednávky a aktualizovat své informace. Počet objednávek, které se zákazníkovi zobrazí, můžete nastavit. Ve výchozím nastavení se zobrazuje 15 objednávek (pro zobrazení všech objednávek použijte -1.
Args:
Aktuální argument uživatele je automaticky nastaven pomocí kódu get_user_by( ‚id‘, get_current_user_id() ).
Produkty
Shortcode může nahradit různé řetězce používané v dřívějších verzích WooCommerce.
Shortcode umožňuje zobrazovat produkty podle ID příspěvku, SKU, kategorií, vlastností, dle podpory stránkování, náhodného třídění a tagů produktů, a nahrazuje řadu shortcodů, jako jsou
,
,
,
,
, a
, které je nutné využívat ve verzích WooCommerce starších než 3.2. Projděte si níže uvedené příklady.
Dostupné vlastnosti produktu
Následující vlastnosti jsou k dispozici pro použití ve spojení se shortcodem . Pro přehlednost jsou rozděleny do sekcí dle primární funkce.
Zobrazit vlastnosti produktu
- limit – počet produktů, které se mají zobrazit. Při výpisu produktů je výchozí hodnotou -1 (zobrazit všechny), při výpisu kategorií (zobrazit všechny) taktéž -1.
- columns – Počet sloupců, které se mají zobrazit. Výchozí hodnota je 4.
- paginate – zapne stránkování. Používejte společně s vlastností limit. Výchozí hodnota je false, pro zapnutí stránkování nastavte na hodnotu true.
- orderby – seřadí produkty dle zadání. Lze přeskočit jedno nebo více zadání tak, že přidáte oba slugy oddělené mezerou. Dostupné možnosti jsou:
- date – datum zveřejnění produktu.
- id – ID příspěvku produktu.
- menu_order – pořadí v menu, pokud je nastaveno (nejprve se zobrazí nižší čísla).
- popularita – počet nákupů.
- rand – při načtení stránky budou produkty seřazeny náhodně (nemusí fungovat na webech, které ukládají do mezipaměti).
- rating – průměrné hodnocení produktu.
- title – název produktu. Jedná se o výchozí režim orderby.
- skus – seznam SKU produktů oddělených čárkami.
- category – seznam názvů kategorií v URL oddělených čárkou.
- tag – seznam názvů štítků v URL oddělených čárkou.
- order – určuje, zda jsou produkty seřazeny vzestupně (ASC), nebo sestupně (DESC) pomocí metody orderby. Výchozí hodnota je ASC.
- class – přidá HTML třídu „wrapper“, takže můžete upravit konkrétní výstup pomocí vlastního CSS.
- on_sale – Načte produkty ve slevě. Nesmí se používat ve spojení s best_selling nebo top_rated.
- best_selling – načte nejprodávanější produkty. Nesmí se používat ve spojení s on_sale nebo top_rated.
- top_rated – načte nejlépe hodnocené produkty. Nesmí se používat ve spojení s on_sale nebo best_selling.
Vlastnosti produktu obsahu
- attribute – načte produkty pomocí konkrétního slugu pro vlastnost.
- terms – seznam termínů vlastností oddělených čárkami, které mají být použity společně s attribute.
- terms_operator – slouží k porovnání termínů vlastností. Dostupné možnosti jsou:
- AND – zobrazí produkty se všemi vybranými vlastnostmi.
- IN – zobrazí produkty s vybranou vlastností. Toto je výchozí hodnota.
- NOT IN – zobrazí produkty, které nemají uvedenou vlastnost.
- tag_operator – slouží k porovnání štítků. Dostupné možnosti jsou:
- AND – zobrazí produkty se všemi vybranými štítky.
- IN – zobrazí produkty s vybranými štítky. Toto je výchozí hodnota.
- NOT IN – zobrazí produkty, které nejsou spojené s vybranými štítky.
- visibility – zobrazí produkty na základě vybrané viditelnosti. Dostupné možnosti jsou:
- visible – produkty viditelné ve výsledcích obchodu a vyhledávání. Toto je výchozí nastavení.
- catalog – produkty viditelné pouze v obchodě, ale ne ve výsledcích vyhledávání.
- search – produkty viditelné pouze ve výsledcích vyhledávání, ale ne v obchodě.
- hidden – produkty, které jsou skryté jak v obchodě, tak ve vyhledávání, přístupné pouze přímou adresou URL.
- featured – produkty, které jsou zvýrazněné.
- category – načte produkty pomocí zadaného slugu kategorie.
- tag – načte produkty pomocí zadaného štítku.
- cat_operator – slouží k porovnání termínů kategorií. Dostupné možnosti jsou:
- AND – zobrazí produkty, které patří do všech vybraných kategorií.
- IN – zobrazí produkty ve zvolené kategorii. Toto je výchozí hodnota.
- NOT IN – zobrazí produkty, které nejsou ve zvolené kategorii.
- ids – zobrazí produkty na základě seznamu ID příspěvků oddělených čárkami
- skus – zobrazí produkty založené na seznamu skladových položek oddělených čárkami.
Pokud se produkt nezobrazuje, ujistěte se, že není nestaven jako „hidden“ (skrytý).
ID produktu najdete v kartě Produkty, najeďte myší na vybraný produkt a jeho ID se zobrazí jako na obrázku níže.

Speciální vlastnosti produktu
Tyto vlastnosti nelze použít s výše uvedenými vlastnostmi obsahu, protože pravděpodobně budou v rozporu a nezobrazí se. Měli byste použít pouze jednu z následujících speciálních vlastností.
- best_selling – zobrazí nejprodávanější produkty. Hodnota musí být nastavena natrue.
- on_sale – zobrazí produkty ve slevě. Hodnota musí být nastavena na true.
Příklady
Na následujících příkladech si ukážeme fungování shortcodů na vzorovém obchodu s oblečením.
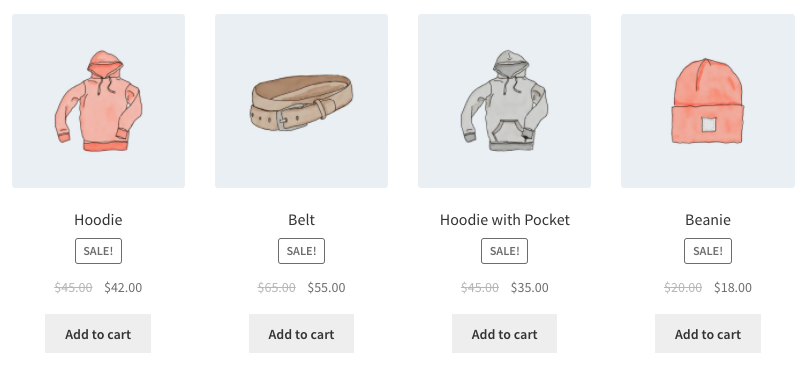
Příklad č. 1 – Náhodné položky ve slevě
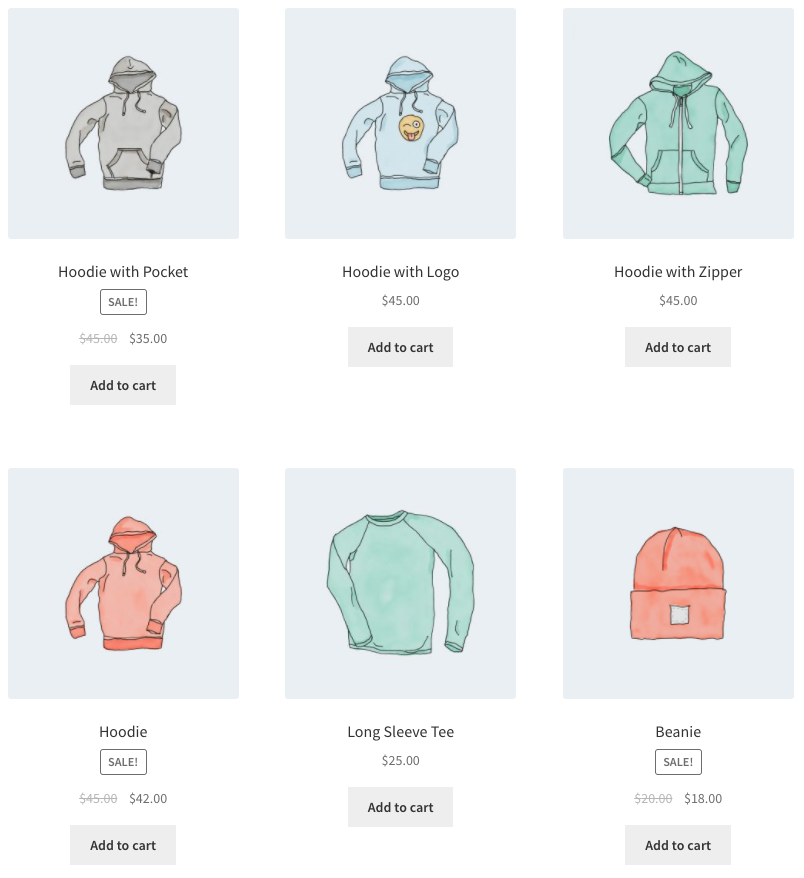
Chci zobrazit čtyři náhodné produkty ve slevě.

Tento shortcode explicitně uvádí čtyři produkty se čtyřmi sloupci (což bude jeden řádek), které zobrazí nejoblíbenější položky ve slevě. Zároveň přidává CSS atribut class quick-sale, který lze v šabloně upravit.

Příklad č.2 – Doporučené produkty
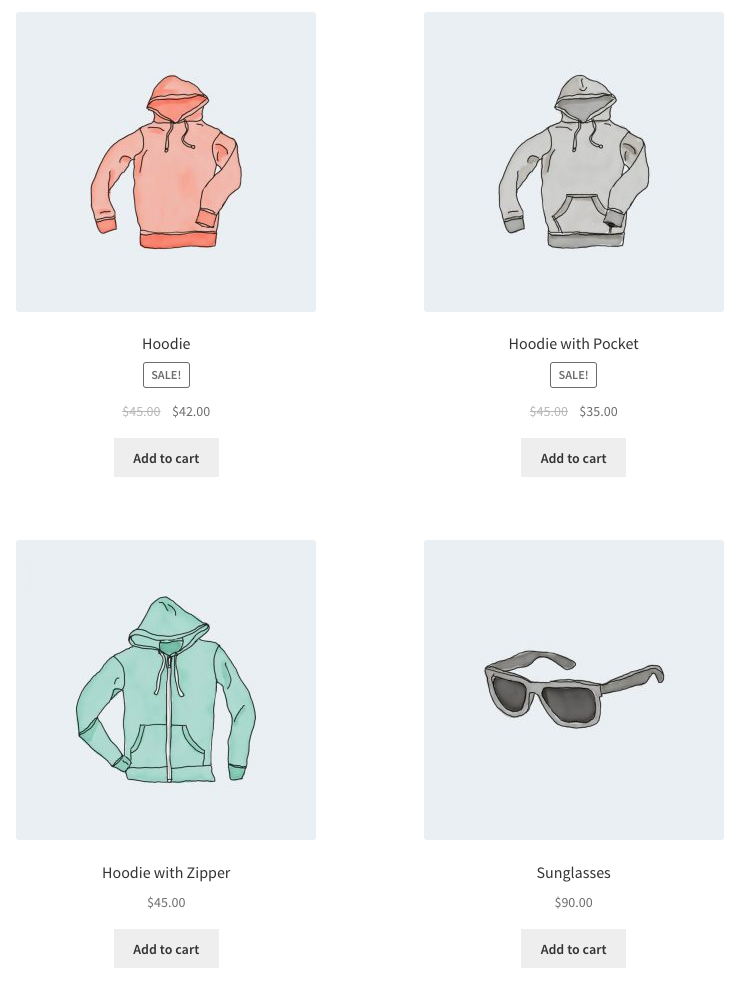
Chci zobrazit doporučené produkty, dva na řádek s maximálně čtyřmi položkami.

Tento shortcode říká, že ve dvou sloupcích se načtou až čtyři doporučené produkty. Ačkoli to není výslovně uvedeno, výchozí nastavení je řazení podle názvu (A až Z).

Příklad č. 3 – Nejprodávanější produkty
Chci na jednom řádku zobrazit své tři nejprodávanější produkty.


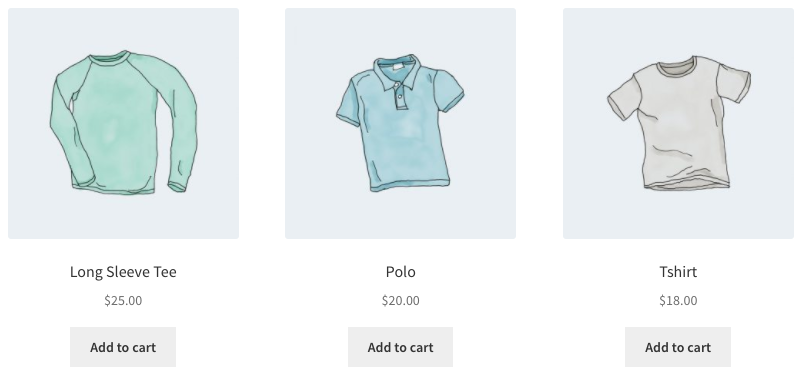
Příklad č. 4 – Nejnovější produkty
Chci, aby se jako první zobrazovaly nejnovější produkty – čtyři položky v jednom řádku. Použijeme ID příspěvku (které se generuje při vytvoření stránky produktu) společně s příkazy order a orderby. Pro ilustraci u obrázků zobrazujeme ID produktu.


Příklad č. 5 – Specifické kategorie
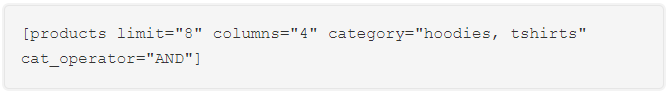
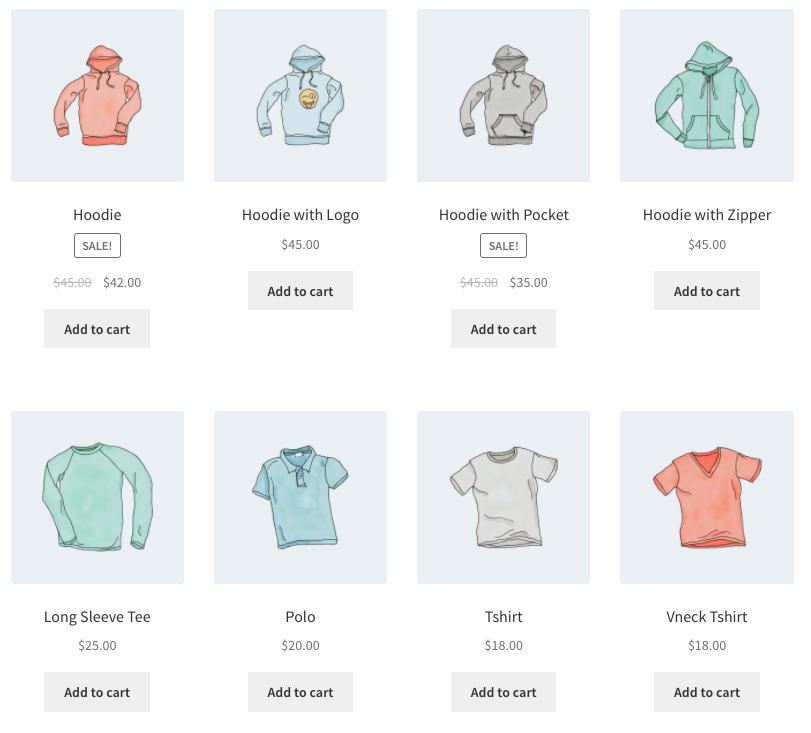
Chci zobrazit pouze mikiny a košile, ale ne doplňky. Použiju dvě řady po čtyřech.


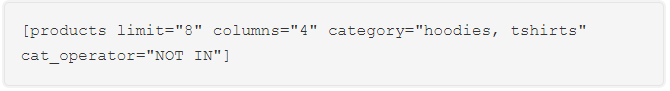
Případně chci zobrazit pouze produkty, které nejsou zařazeny do těchto kategorií. Vše, co potřebuji změnit, je cat_operator, a to na NOT IN.

Všimněte si, že i když je limit nastaven na 8, existují pouze čtyři produkty, které splňují tato kritéria, takže se zobrazí jen čtyři položky.

Příklad č. 6 – Zobrazení vlastností
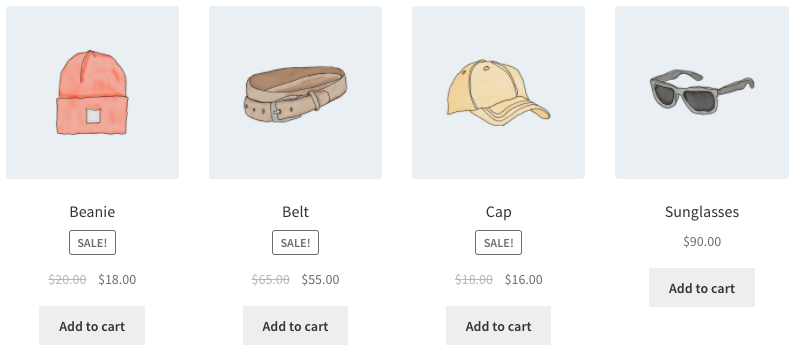
Každý z produktů má v závislosti na sezóně přiřazenou vlastnost „jaro/léto“ nebo „podzim/zima“, přičemž některé doplňky mají přiřazené obě vlastnosti, protože mohou být nošeny po celý rok. V tomto příkladu chceme mít na řádku tři produkty s vlastností „jaro/léto“. Zkratka vlastnosti je sezona, a vlastnosti jsou teplo a zima. Zároveň je chceme seřadit od nejnovějších po nejstarší.


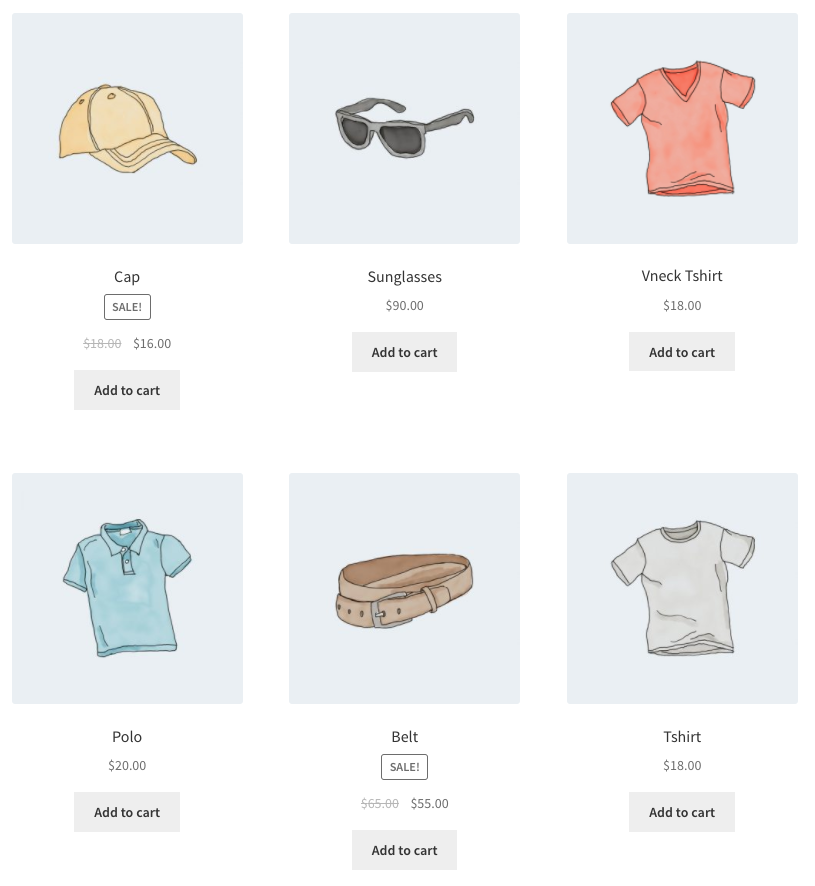
Pokud chceme zobrazit pouze produkty pro chladné počasí, můžeme jako terms_operator přidat NOT IN:


Všimněte si, že pomocí NOT IN vyloučíme produkty jak pro „Jaro/Léto“, tak pro „Podzim/Zimu“. Pokud bychom chtěli zobrazit všechno vhodné vybavení pro chladné počasí včetně doplňků, změníme „term“ z warm na cold.
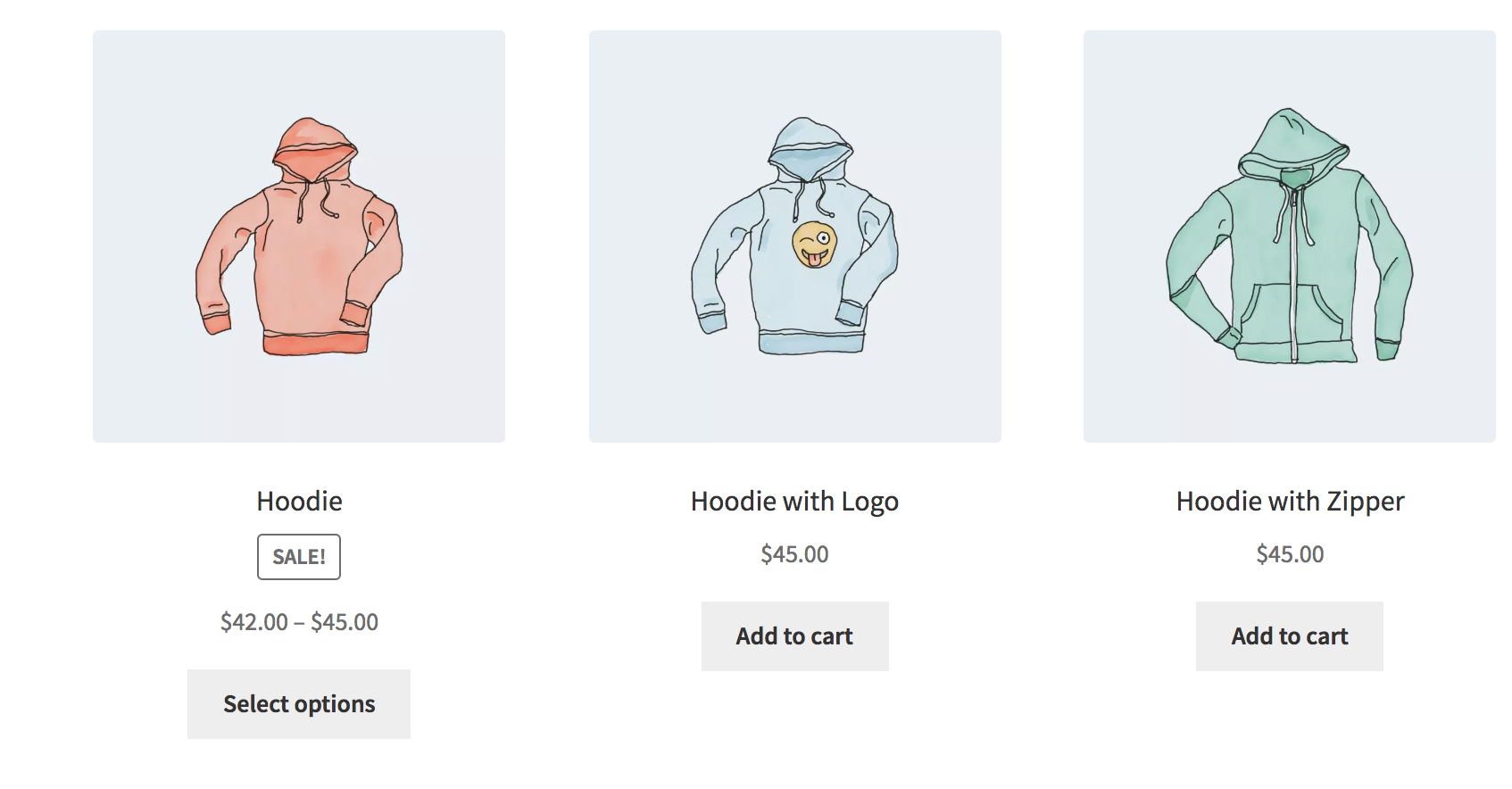
Příklad č. 7 – Zobrazit pouze produkty označené jako „mikina“


Řazení produktů podle vlastních meta polí
Poznámka: V rámci našich pravidel podpory nejsme schopni poskytnout podporu v otázkách přizpůsobení.
Při použití shortcodu Produkty můžete seřadit produkty podle výše definovaných hodnot. Produkty můžete také třídit podle vlastních meta polí pomocí níže uvedeného kódu (v tomto příkladu produkty řadíme dle ceny):
add_filter( ‚woocommerce_shortcode_products_query‘, ‚woocommerce_shortcode_products_orderby‘ );
function woocommerce_shortcode_products_orderby( $args ) {
$standard_array = array(‚menu_order‘,’title‘,’date‘,’rand‘,’id‘);
if( isset( $args[‚orderby‘] ) && !in_array( $args[‚orderby‘], $standard_array ) ) {
$args[‚meta_key‘] = $args[‚orderby‘];
$args[‚orderby‘] = ‚meta_value_num‘;
}
return $args;
}
Tento snippet je třeba umístit do souboru functions.php do složky šablony a poté jej přizpůsobit úpravou meta_key.
Kategorie produktu
Pomocí těchto shortcodů zobrazíte na libovolné stránce kategorie produktů
- product_category – zobrazí produkty ve stanovené kategorii produktů.
- product_categories – zobrazí všechny kategorie produktů.
Dostupné vlastnosti kategorie produktu
- ids – Zadejte konkrétní ID kategorií, které mají být uvedeny. Pro použití v product_categories
- category – Může být ID kategorie, název nebo slug. Pro použití v product_category.
- limit – Počet kategorií, které se mají zobrazit.
- columns – Počet sloupců, které se mají zobrazit. Výchozí hodnota je 4.
- hide_empty – Výchozí hodnota je „1“, což skryje prázdné kategorie. Změňte na „0“ pro zobrazení prázdných kategorií.
- parent – Nastavte na konkrétní ID kategorie, pokud chcete zobrazit všechny podkategorie Případně nastavte na „0“ (jako v příkladu níže) pro zobrazení pouze kategorie nejvyšší úrovně.
- orderby – Výchozí nastavení je řazení dle názvu – „name“, lze nastavit na „id“, „slug“ nebo „menu_order“. Pokud chcete použít řazení dle ID, můžete použít orderby=“include“.
- order – Určuje, zda pořadí kategorií stoupá (ASC) nebo klesá (DESC) pomocí metody nastavené v orderby. Výchozí hodnota je ASC.
Příklady kategorií produktů
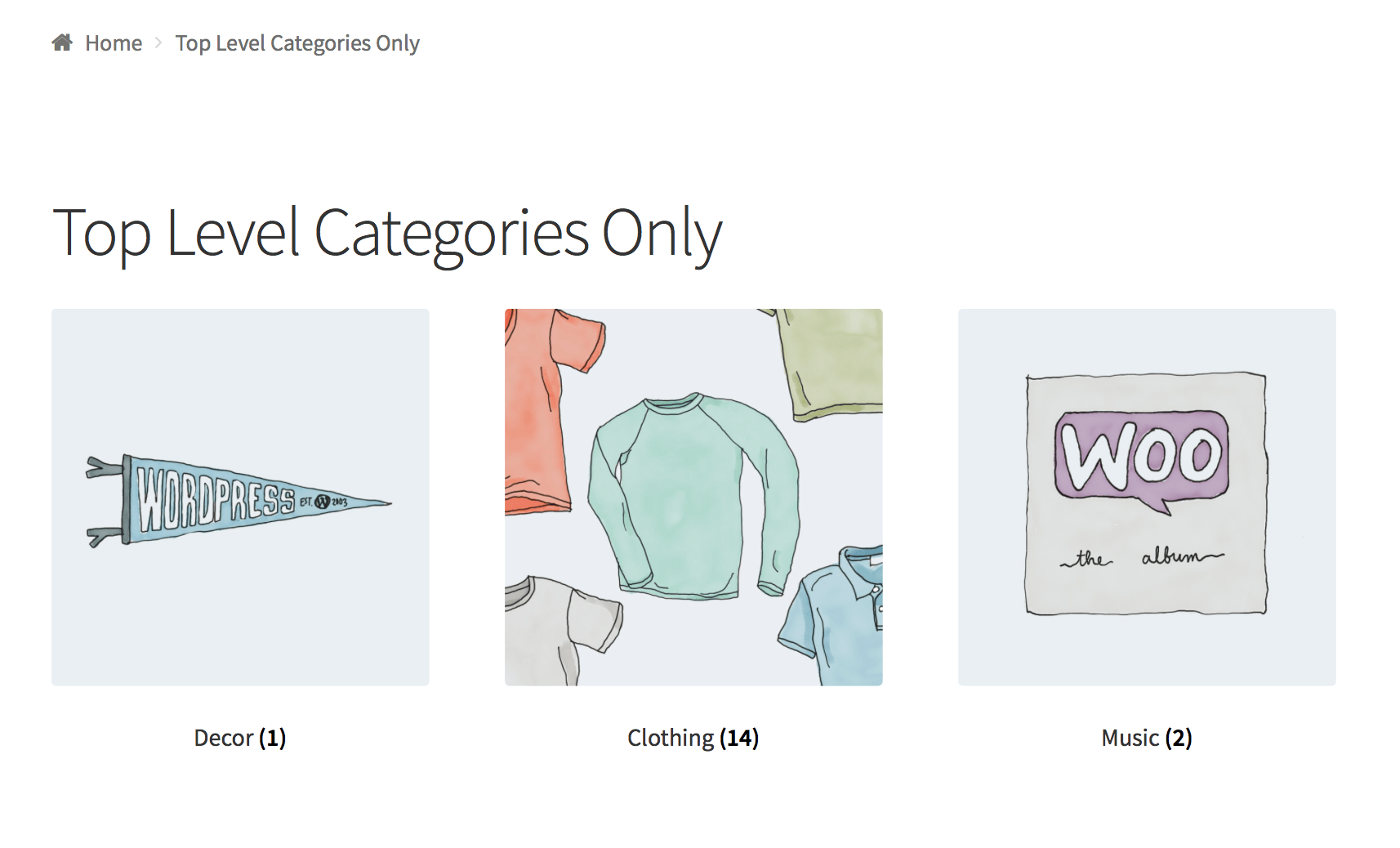
Příklad č. 8 – Zobrazení pouze kategorie nejvyšší úrovně
Představte si, že byste na stránce chtěli zobrazit pouze kategorie nejvyšší úrovně. To lze provést pomocí následujícího shortcodu:


Stránka produktu
Zobrazí celou stránku produktu podle ID nebo SKU.

product_page sku=”FOO”
Související produkty
Zobrazí seznam souvisejících produktů.
Args:
array(
‚limit‘ => ’12‘,
‚columns‘ => ‚4‘,
‚orderby‘ => ‚title‘
)
related_products limit=”12″
limit Argument
Poznámka: argument „limit“ v shortcodu určí, kolik produktů se zobrazí na stránce. Neaktivuje stránkování.
Přidat do košíku
Zobrazit cenu a tlačítko přidat do košíku u produktu podle jeho ID.
Args:
array(
‚id‘ => ’99‘,
‚style‘ => ‚border:4px solid #ccc; padding: 12px;‘,
‚sku‘ => ‚FOO‘
‚show_price‘ => ‚TRUE‘
‚class‘ => ‚CSS-CLASS‘
‚quantity‘ => ‚1‘;
)
add_to_cart id=“99″
Adresa URL pro přidání do košíku
Adresu URL můžete zobrazit na tlačítku Přidat do košíku pomocí ID produktu.
Args:
array(
‚id‘ => ’99‘,
‚sku‘ => ‚FOO‘
)
add_to_cart_url id=“99″
Zobrazit oznámení WooCommerce na stránkách, které nepatří k WooCommerce.
umožňuje zobrazovat oznámení WooCommerce (například „Produkt byl přidán do košíku“) na stránkách mimo WooCommerce. To se může hodit, pokud používáte jiné shortcody, například , a chcete, aby uživatelé získali zpětnou vazbu.
Poradce při potížích se shortcody
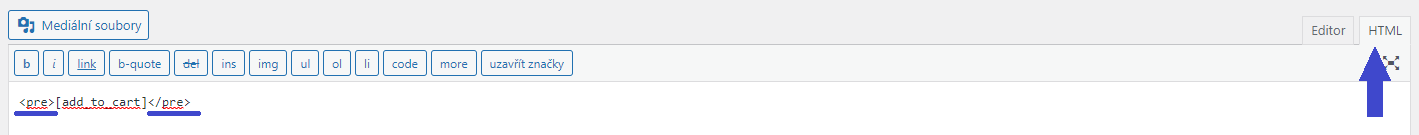
Pokud jste shortcode vložili správně, ale zobrazení je chybné, ujistěte se, že jste shortcode nevložili mezi tagy <pre>. Jedná se o běžný problém. Pokud chcete tyto tagy odebrat, upravte stránku a klikněte na kartu Text:

Dalším častým problémem je, že rovné uvozovky („) se zobrazují jako klasické kulaté uvozovky (“). Aby shortcody fungovaly správně, je nutné použít rovné uvozovky.